安装
-
- Win8 系统:略过此步
- Win7 系统:下载并安装 Microsoft .NET Framework 4.0
- XP 系统:
- 下载 CssGaga 最新绿色版,并解压到硬盘中,如
D:\CssGaga - 双击
D:\CssGaga\CssGaga.exe运行 CssGaga
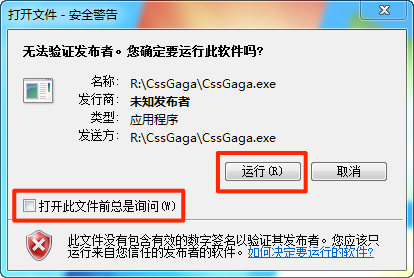
若遇到这样的提示

请取消勾选打开此文件前总是询问,并点击运行按钮
由于 CssGaga 调用了一些第三方的图像处理工具,后续可能会多次弹出安全警告,都是照此操作,如果你想彻底关闭安全警告提示,可按此操作:
- 开始 –> 运行 –> gpedit.msc (组策略) –> 用户配置 –> 管理模板 –> windows组件 –> 附件管理器 –> 右击 “中等危险文件类型的包含列表” –> 编辑 –> 选 “已启用” –> 在 “指定中等危险扩展名” 里输入所要关闭警告的扩展名,例:
.exe;.lnk;–> 确定

- 开始 –> 运行 –>
gpupdate /force(更新本地策略)
首次使用时,CssGaga 启动后会弹出 请重启 CssGaga 以便新配置生效 的提示,点击确定后再次双击 D:\CssGaga\CssGaga.exe 运行,直到不再弹出 CssGaga 以便新配置生效,就可以正常使用了,不再需要直接编辑配置文件
使用
这里提供了一个 demo,供大家先能跑起来感受一下
- 下载 demo 并解压至 D 盘根目录
- 双击
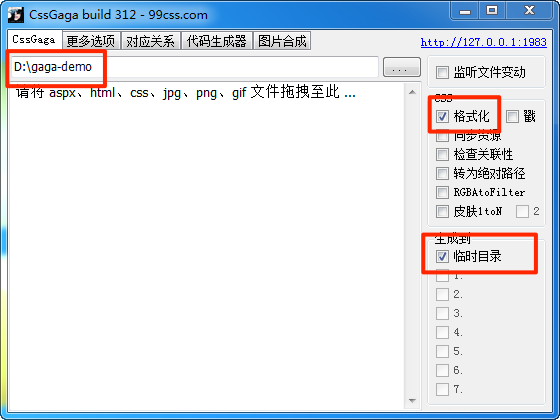
D:\CssGaga\CssGaga.exe运行 CssGaga,右侧勾选上 格式化、临时目录,点击输入框右侧的省略号按钮选择D:\gaga-demo,之后左侧输入框会变成 D:\gaga-demo

- 拖拽
D:\gaga-demo\css\style.css至 CssGaga 窗口(左下角最大的 textarea),生成后的文件(CSS,雪碧图等)就都在这个目录里了D:\gaga-demo\css\_gaga_temp,如果你想将这些文件自动部署到其他目录(比如 SVN、测试环境等处,需要在对应关系选项卡中配置一下,这个就按 F1 看具体教程吧,其余教程随后会陆续更新一下,只要记住按 F1 有帮助就好了),这是我生成后的文件
Cheers~
注:关于左上角的输入框(源文件目录),如果你拖拽进来的文件不在这个目录中,则 CssGaga 不会处理此文件,请到部署文件详细了解