前言:
Firefox 3发布后,我开始肆无忌惮的使用inline-blcok…
基本用法:
- inline元素的inline-block:
span{displsy:inline-blcok;} - block元素的inline-block:
div{displsy:inline-blcok;#displsy:inline;#zoom:1;}
开头的为针对IE6/7的hack,多数人用*,用*的话我使用的格式化工具会出错。
遇到的几个问题:
- **代码格式化对间距的影响:**HTML:
<ul>
<li class="current">1</li>
<li>2</li>
<li>3</li>
</ul>
注意代码的缩进为4个空格
CSS:
/*请自行引入YUI reset*/
body{margin:10px;font-size:12px;font-family:Tahoma, Arial, Helvetica, sans-serif;}
li{display:inline-block;#display:inline;#zoom:1;padding:1px 5px;border:1px #ccc solid;background-color:black;cursor:pointer;color:white;}
li.current{background-color:#c31909;}
以下为IE 6/7/8显示效果(Firefox 3/Safari 4/Chrome 2同IE8):

可见除IE6/7外的浏览器的li之间有4px的间隔。
HTML将缩进去除则正常:
<ul>
<li class="current">1</li><li>2</li><li>3</li>
</ul>
以下为IE 6/7/8显示效果(Firefox 3/Safari 4/Chrome 2同IE8):

由此分析,这4px可理解为一个空格。
当然,我们的HTML代码是给人看的,加上编辑器有格式化代码工具,缩进不能去除,而且在实际应用中li之间往往有一定的间距,所以我的做法是顺水推舟,仅对IE
6/7 hack:
li{#margin-right:4px;}
- **overflow引起Firefox 3 bug:**HTML:
<a href="#">订阅</a>
CSS:
/*请自行引入YUI reset*/
body{margin:10px;font-size:12px;font-family:Tahoma, Arial, Helvetica, sans-serif;}
a{display:inline-block;width:3.5em;padding:3px 0;background-color:red;font-weight:bold;text-decoration:none;text-align:center;color:white;}
a:hover{color:black;}
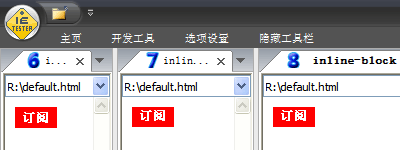
以下为IE 6/7/8显示效果(Firefox 3/Safari 4/Chrome 2同IE6):

IE 7/8 的padding有点小问题,不过基本可以忽略。
如果给a加上overflow:hidden(此处的overflow:hidden没有必要,仅为演示使用)
/*请自行引入YUI reset*/
body{margin:10px;font-size:12px;font-family:Tahoma, Arial, Helvetica, sans-serif;}
a{display:inline-block;width:3.5em;<strong>overflow:hidden;</strong>padding:3px 0;background-color:red;font-weight:bold;text-decoration:none;text-align:center;color:white;}
a:hover{color:black;}
Firefox 3显示效果:

text-align:center失效!其余浏览器皆正常(这里有个小插曲,开始我误以为是td中的inline-block元素不能居中,后来发现是overflow:hidden的问题),经测试overflow:auto也会出现此问题,不过这个更少用到。
3. **IE 6的line-height失效:**HTML:
<p>欢迎使用<span></span>飞信</p>
CSS:
/*请自行引入YUI reset*/
body{margin:10px;font-size:12px;font-family:Tahoma, Arial, Helvetica, sans-serif;}
p{background-color:yellow;line-height:5;}
span{display:inline-block;width:16px;height:16px;background-image:url('http://images.n20svrg.139.com/simple2008/coremail/images/simple_icons.png');background-repeat:no-repeat;background-position:-500px -50px;vertical-align:middle;}
以下为IE 6/7/8显示效果(Firefox 3/Safari 4/Chrome 2同IE8):

未找到根治方法,可变通一下用padding解决:
p{background-color:yellow;padding:2em 0;}
总结:
即便如此,我还是会继续使用下去-:P