前言:
在B/S系统中经常用到iframe,iframe中的数据用表格填充。
BUG:
标准模式时:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
进入iframe页面时th及td的字体不继承body的样式(偶尔出现)。
分析:
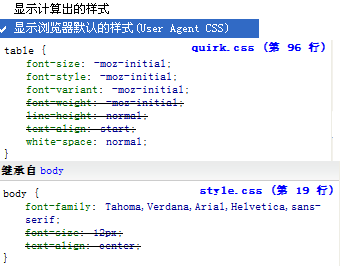
用firebug查看某一单元格(先在选项中选中显示浏览器默认样式),如下图:

其中style.css是我写的CSS,quirk.css为firefox在Quirks Mode时的默认样式,位于安装目录下的res文件夹中(各标签默认样式的html.css也在其中)。
可见firefox进入了Quirks Mode。
解决方法:
设置字体时,th/td和body写在一起:
body, th, td{font-size:12px;font-family:Tahoma, Verdana, Arial, Helvetica, sans-serif;}
另外:
因该bug偶然出现,未测试以下是方法否可以解决,有兴趣的童鞋可以试下并留言:
th, td{font-size:inherit;font-family:inherit;}
2009-4-14更新:
今天再次遇到这个问题,reset中已经设置了
th{font-size:inherit;font-family:inherit;}
其实是继承了quirks.css中的table的字体
最终的解决方法:
body, table{font-size:12px;font-family:Tahoma, Verdana, Arial, Helvetica, sans-serif;}
另外:
这里仅仅是字体的设置,Firefox中Quirks Mode的其他影响还需仔细研读下quirks.css