在WebMail项目中,我们需要使用图片修饰的按钮来替代系统默认的上传域。
原理:
将上传上传域透明,绝对定位叠在修饰的图片按钮上方,点击图片按钮时其实是点到上传域。
问题:
图片按钮太大时,上传域的可点击区域不能将其完全覆盖。
解决方法:
加大字体。
HTML:
<input class="file" type="file" />
CSS:
input.file{font-size:5em;}
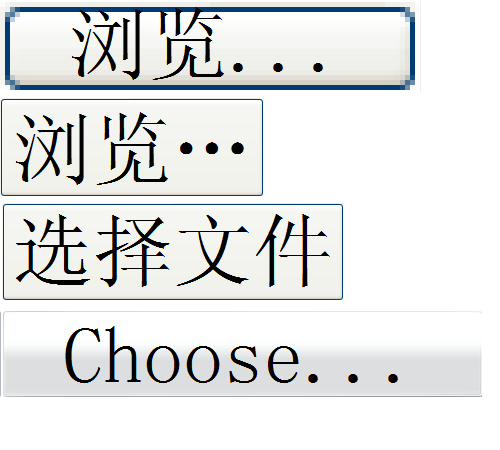
各浏览器显示效果:

嘿嘿,这下够用了吧~
延伸阅读:
在WebMail项目中,我们需要使用图片修饰的按钮来替代系统默认的上传域。
原理:
将上传上传域透明,绝对定位叠在修饰的图片按钮上方,点击图片按钮时其实是点到上传域。
问题:
图片按钮太大时,上传域的可点击区域不能将其完全覆盖。
解决方法:
加大字体。
HTML:
<input class="file" type="file" />
CSS:
input.file{font-size:5em;}
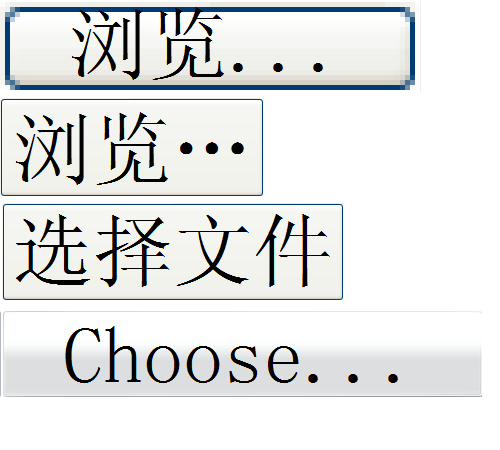
各浏览器显示效果:

嘿嘿,这下够用了吧~
延伸阅读: