症状参见网页中英文混排行高不等问题的解决方案探讨,不过不太认同最后的观点。
做了个简单的demo
<ul class="clearfix">
<li>QQ</li>
<li>QQ农场</li>
<li>腾讯朋友</li>
</ul>
yui reset body{font-size:12px;font-family:Tahoma} li{float:left;_display:inline;}
IE7(IE9的IE7模式)中显示如下:

很明显没有对齐
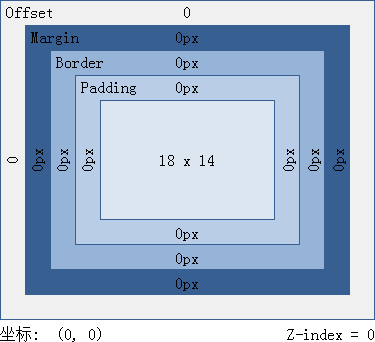
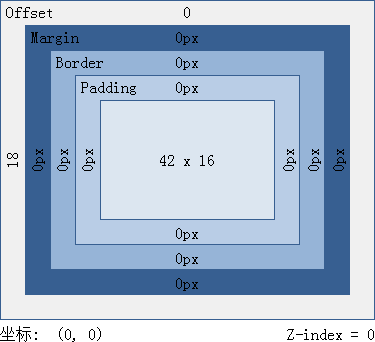
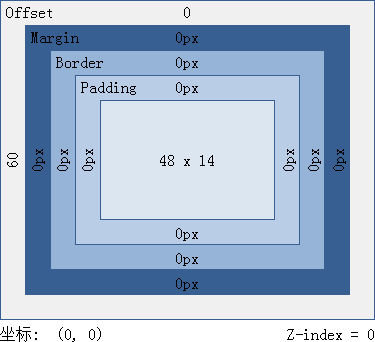
按F12用开发工具分别看3个li的盒模型



可见高度不一致,换了其他几种字体如Arail, Verdana等高度略有不同,不过高度依然不一致,但这并不是对不齐的原因
为li加上除normal外的line-height后盒模型的高度一致了,但视觉上依旧对不齐
不怎么爽的解决方法:字体设为中文字体,如宋体
li{#font-family:宋体}
另在英文字体情况下,切换为IE8、IE9模式也存在3个li高度不同的情况,只不过从视觉上看不太出来而已